项目部署,也就是将完成的数字孪生可视化项目发布,在互联网上可以访问到。作为一个合格的程序猿,仅仅会打代码还是远远不够的,项目的部署也是必须要会的操作,也就是所谓的上线,将我们本地开发好的数字孪生可视化项目部署到远程服务器上,可以通过远程服务器的公网ip或者域名加上端口号访问到我们的数字孪生可视化项目。ThingJS项目部署分为在线部署和离线部署。
在线部署
“已在线部署”状态,通过在线环境进行部署,发布的数字孪生可视化项目不带专用 logo。步骤如下:
离线部署
“离线部署”权限需要先成为“商业开发者”,步骤如下:
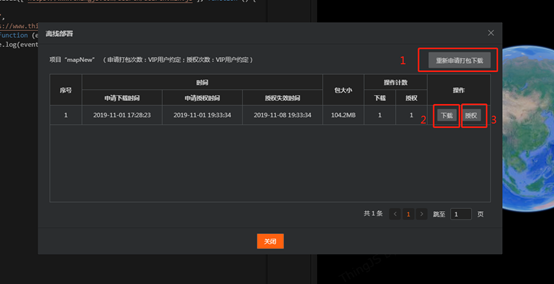
6、 离线下载包生成之后,项目的离线列表将会新增一条打包记录,点击“下载”;
以上就是ThingJS项目部署的完整流程,至此,项目部署完成!