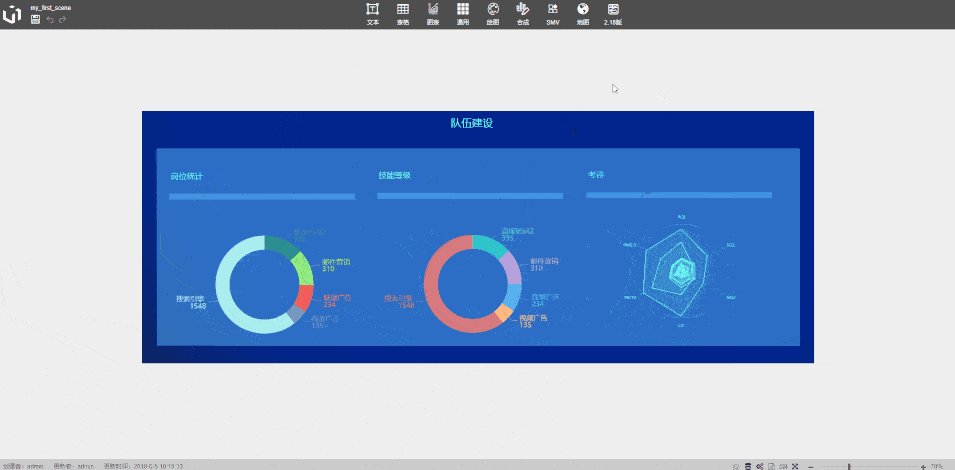
��ѧ�о�֤���������ȡ��Ϣ��;��80%���Ӿ������ڵ�ͼ���ӻ���3D�����ṹ���ӻ��Ѿ��ܺõ�Ӧ���ڸ�������Ȼ��������Ϣ��Խ��Խ��ͼ���Ľṹ��ȻԽ��Խ���ӣ�����ѧ�Ŀ��ӻ����߾�Խ��Խ��Ҫ��
ThingJS���ܷ�����ͼ������ô��ThingJS������ͼ�������ʹ��ThingJS�е�ChartBuilder���߿�������ͼ�����ܲ���ʹ��ThingJS�������������ͼ����
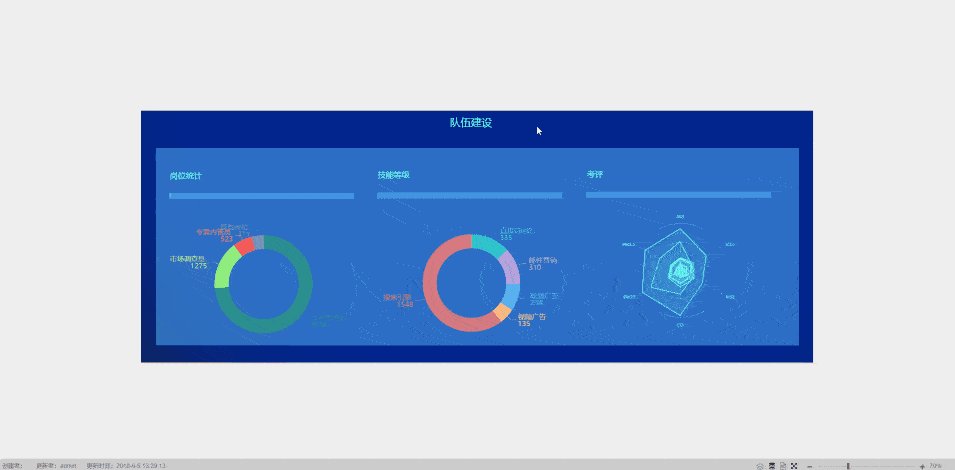
���������ThingJS�������֮һChartBuilder�IJ����ٽ�ͼ�����ܼ��ɵ���ά���ӻ�������ȥ��
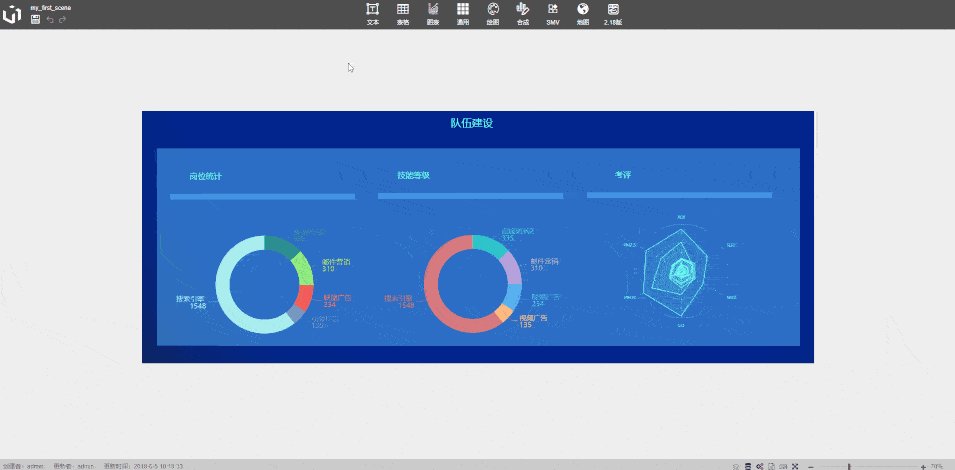
��һ����ѡ�����
�������������ӻ�������ѡ����ʵ�ͼ�����������ҵ��ָ�����ݡ�
���ȣ���ô��Լ�����Ŀ��һ��������Ŀ�Ǵ��ڴ�״̬��ѡ����Ҫ���ӵ�ͼ����˫���������롣
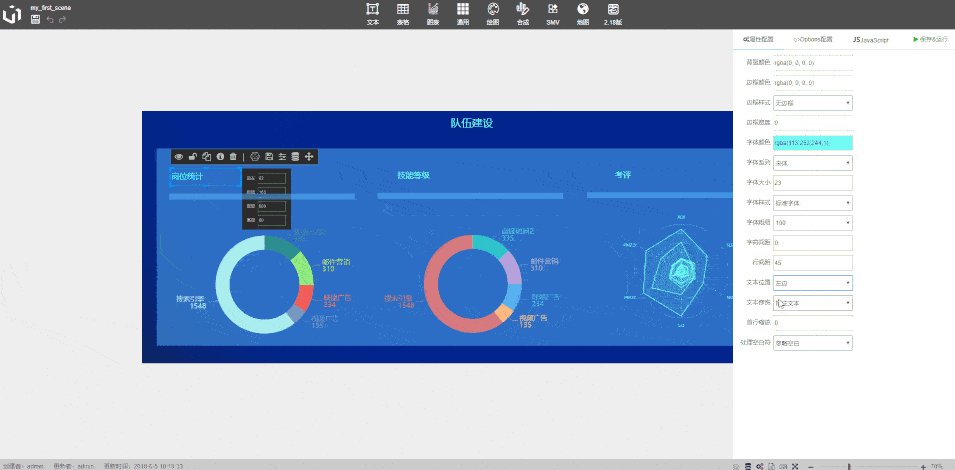
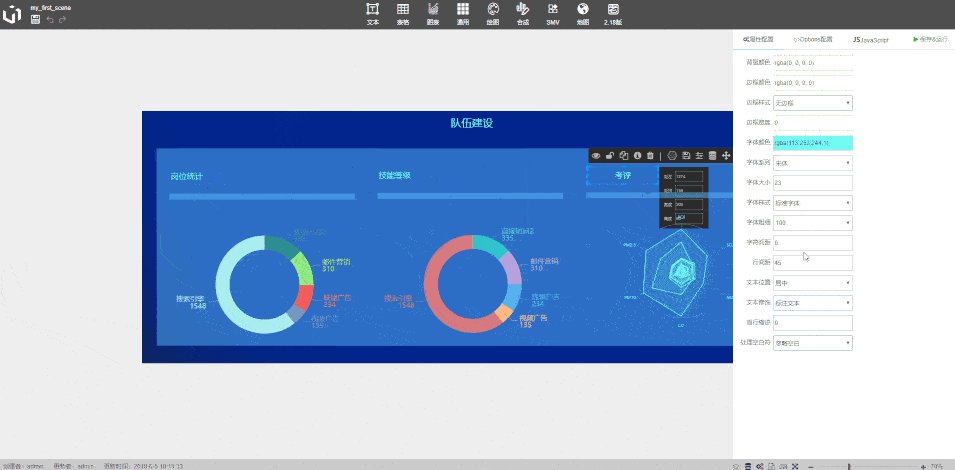
�ڶ�������ʽ����
�����������������ʽ������ͼ����Ϊ������
�����ʽ���������ε�����һ����״ͼͼ���Ƿ���ʾ����ǩ�Ƿ���ʾ����ʾλ�á������С����ʾ��ʽ�����뾶�������ڶ�����״ͼɫϵ��ͬ�������ڶ�����״ͼ����ʽ�����ε����״�ͼ�Ӿ�����ɫ����ǩ��ɫ��ͼ����ʽ�����ı���ǩ������롣
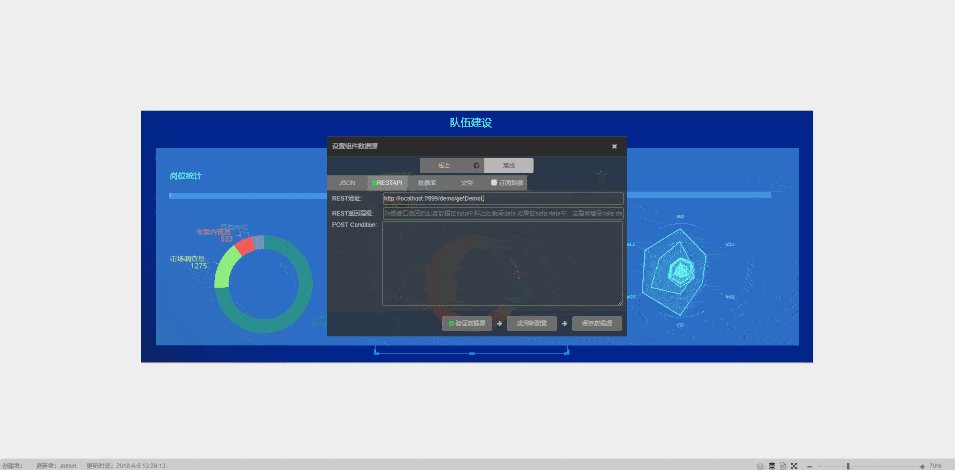
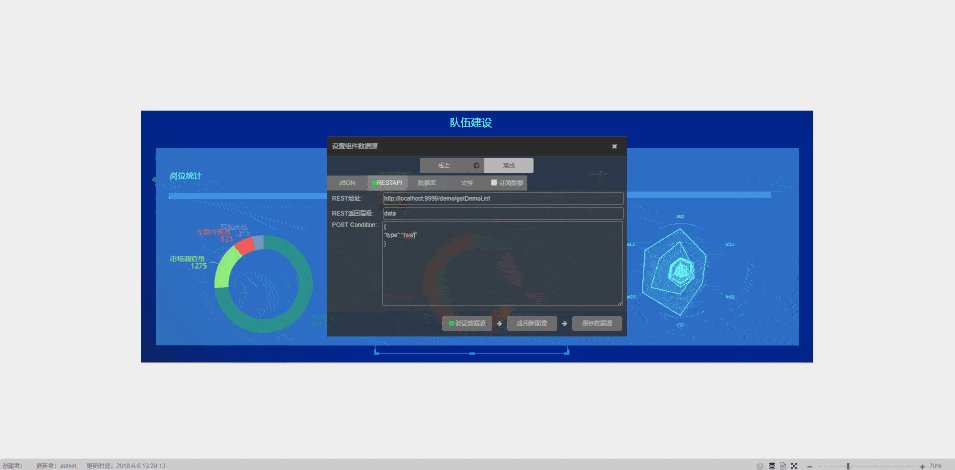
����������������
ϵͳ�ṩ���ӻ��Ķ����������ģ��ڿ��ӻ���ҳ��������ֲ��������������������ȹ��ܡ����Ŷ���,���������������ء�
���IJ����Խ�����
�Խ����ݷ�Ϊ���Ϻ����£���������������༭�곡�����������߰������������������н����������ݼ��ɡ��༭��ɺ������棬���ص���Ŀ�����ˢ�£��Ҽ����ֵ�.cht�ļ�������༭ͼ�������ٴα༭�����Ԥ�����ɲ鿴�༭��Ľ����
ChartBuilderֱ�Ӽ�ʹ��ͼ���IJ��裬�ø������ͨ�����ӻ��������ݵļ�ֵ,������רҵ����ʦͨ��ͼ�λ�����,���ɴרҵˮ�Ŀ��ӻ�������ֻ����IJ�������һ��ͼ���ͼ��뵽��Ŀ��ȥ�ˣ��Dz���ʮ�ֵķ����أ����Ҳ���Խ��г���Ӵ~